This Connected Enterprise integration links separate hospital systems to create a seamless investigation workflow for medication error never events.

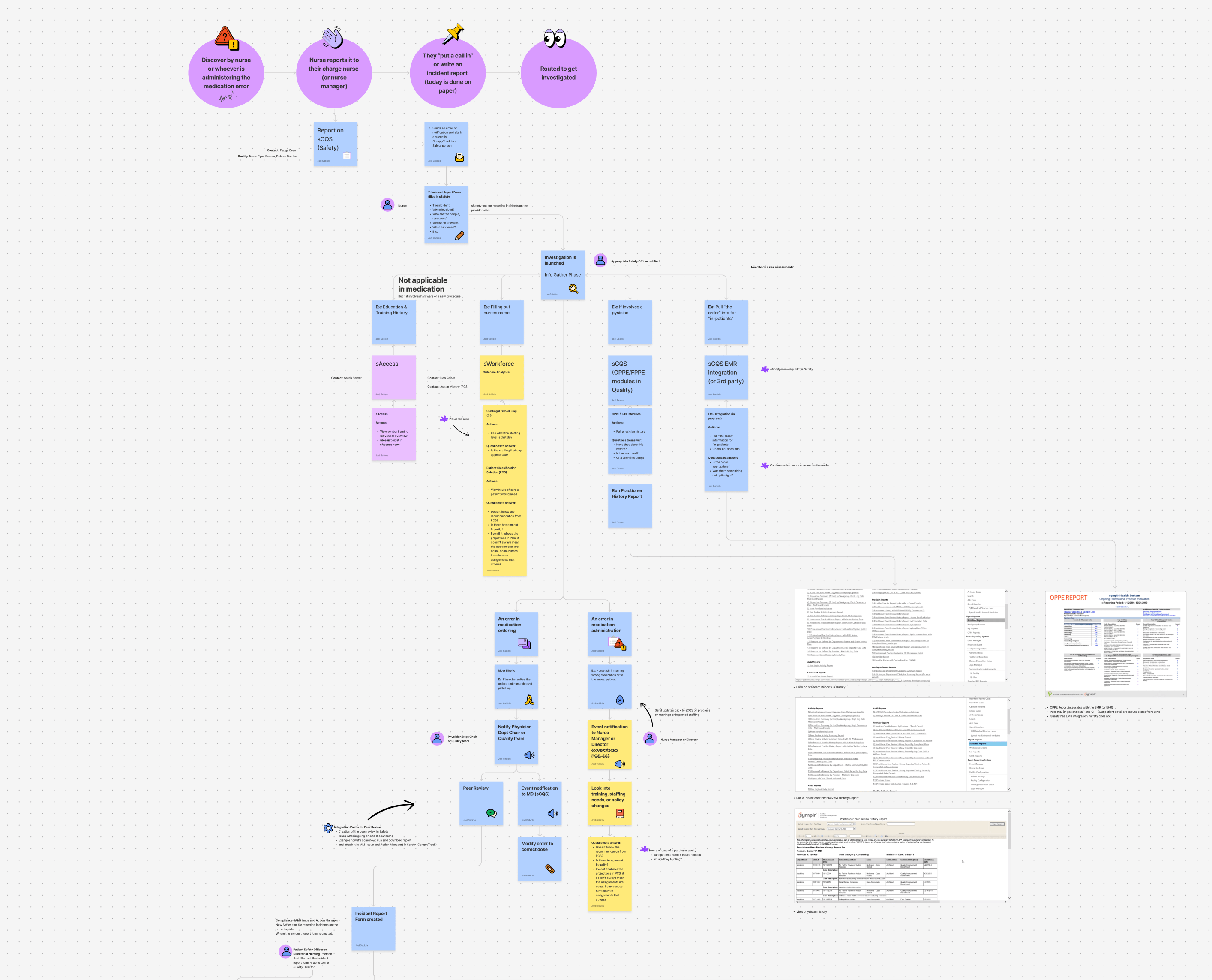
Mapped the medication error never event investigation process to understand how each step interacts with our products.

Collaborated with Connected Enterprise stakeholders to create a foundational flow diagram for future development.


Phase two incorporated existing interface screenshots to visualize how each product would integrate within the workflow.
Early wireframes facilitated collaboration with stakeholders to map integration requirements and technical dependencies before finalizing the design direction.

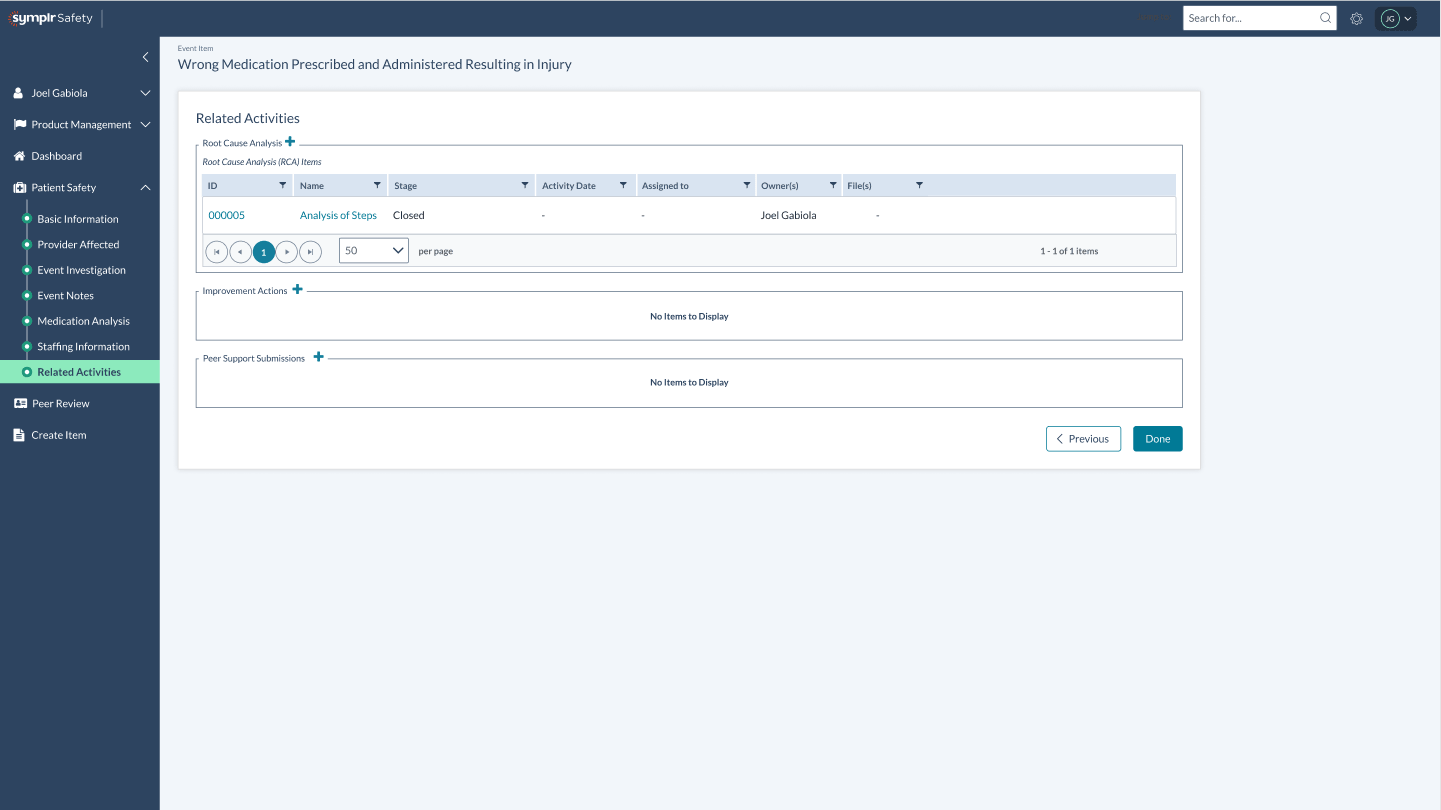
Final integrated workflow connecting Safety, Quality, and EMR systems for seamless medication error investigations.

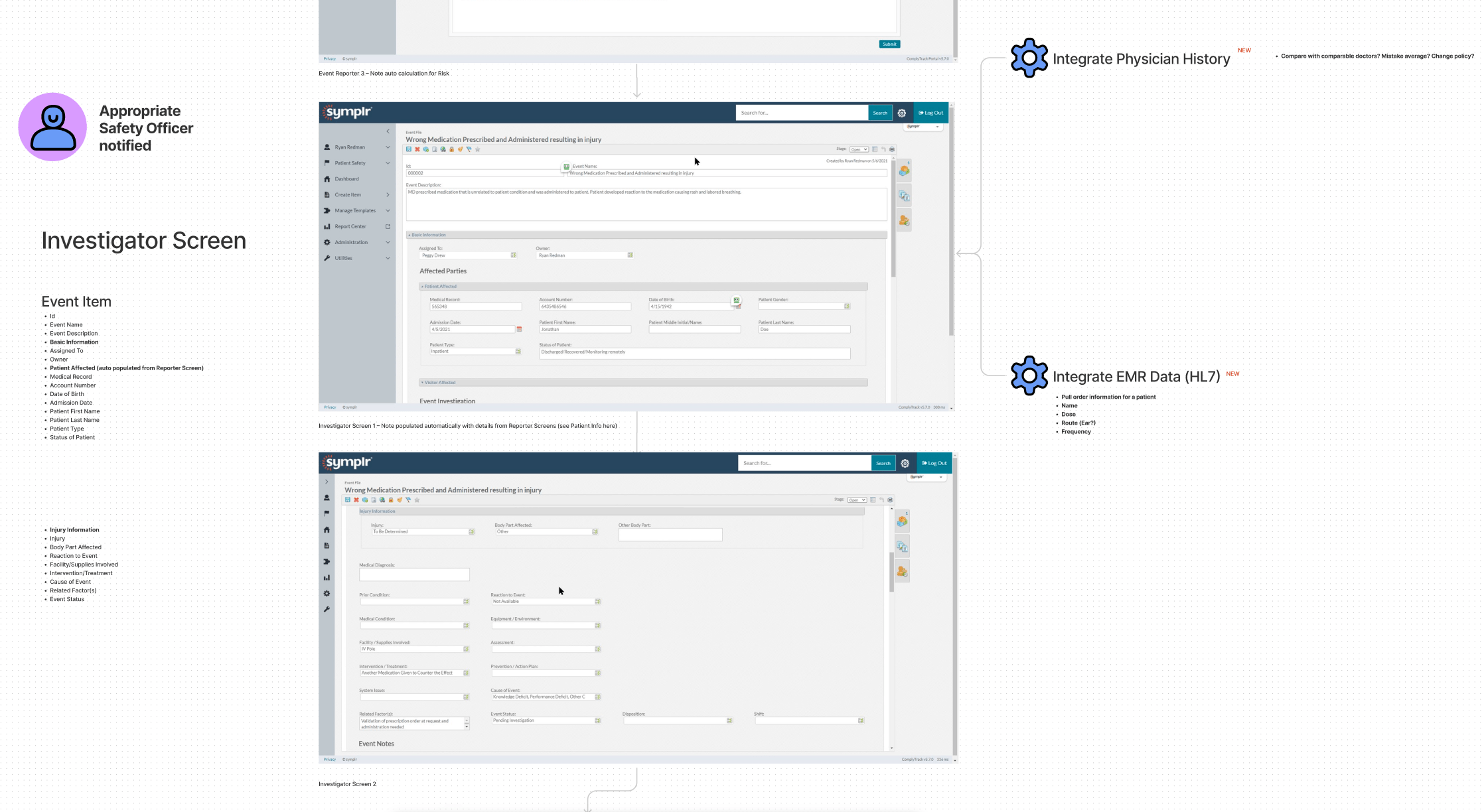
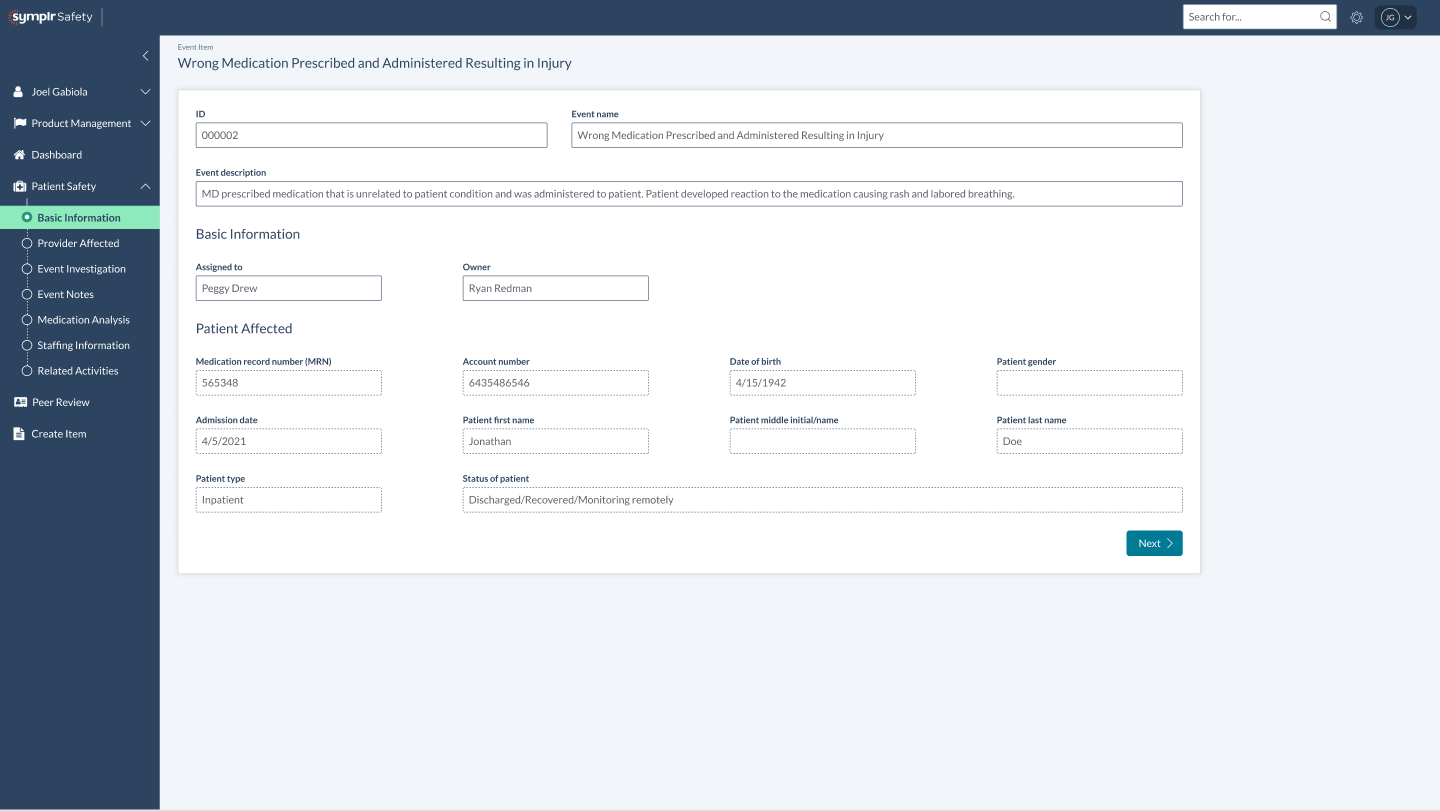
Designed the investigation phase to auto-populate data from incident reports—reducing manual entry and preventing errors. A step-based navigation with progress indicators helps users track their location in the workflow.

The provider affected section displays the provider's event history—showing, for example, whether they have a high rate of medication errors. A "view full history report" button links directly to their complete record in the Quality system.

The medication analysis section automatically pulls medication data from the EMR. Users can access the full EMR by clicking "view EMR" in the top right.

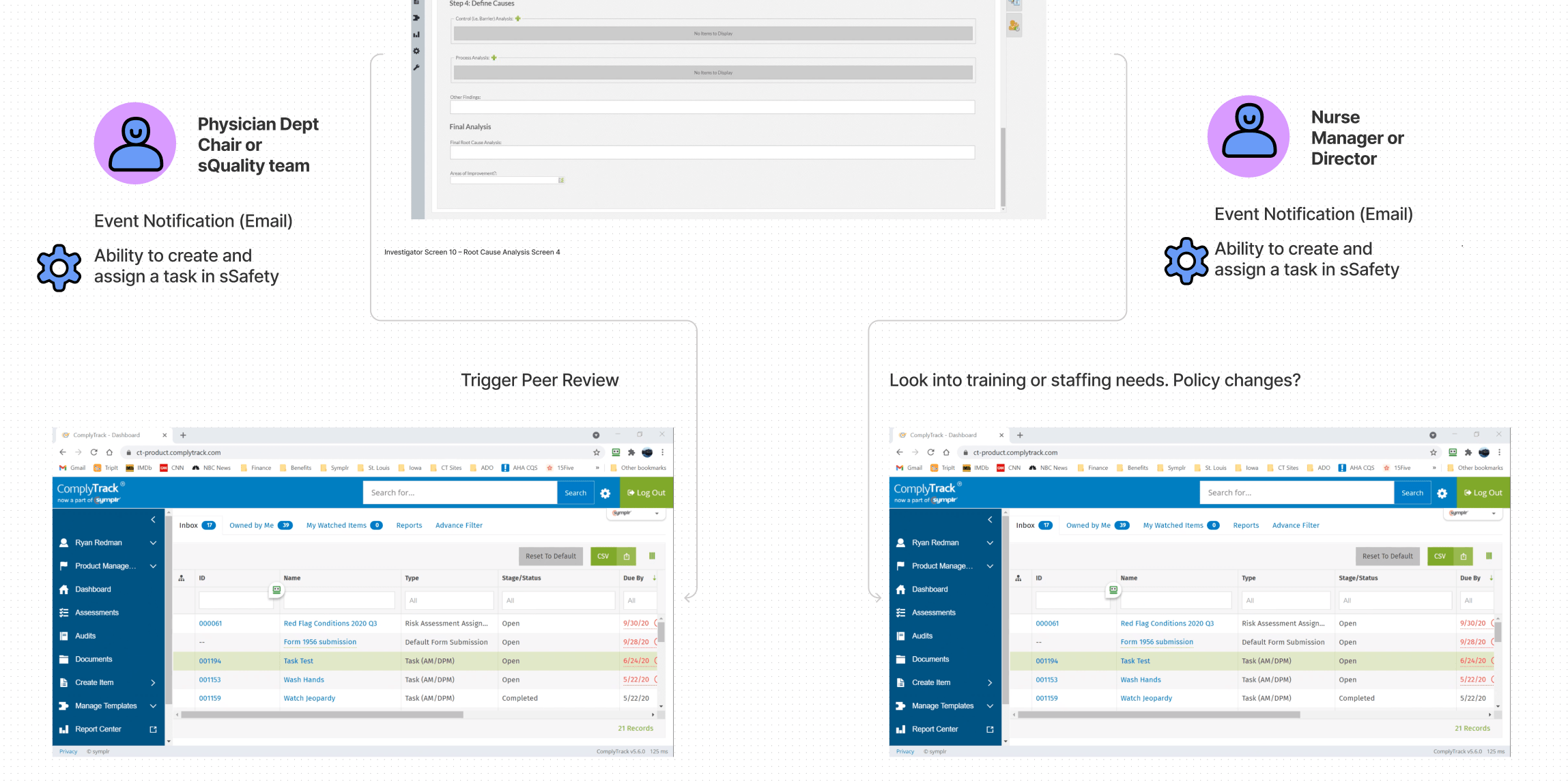
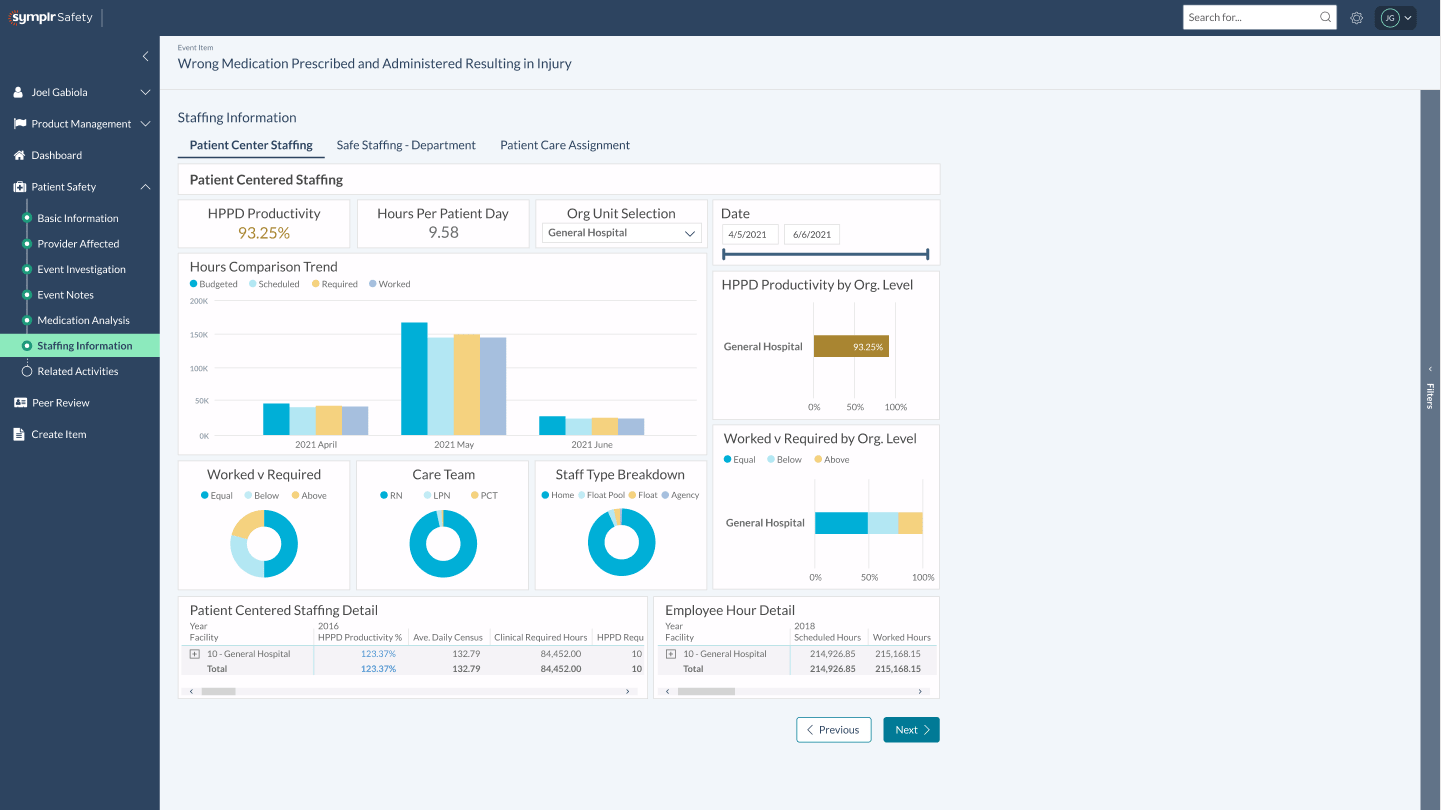
Embedded Power BI analytics show when the medication error occurred, including staff breakdown and whether the patient received appropriate care—all within the investigation workflow.

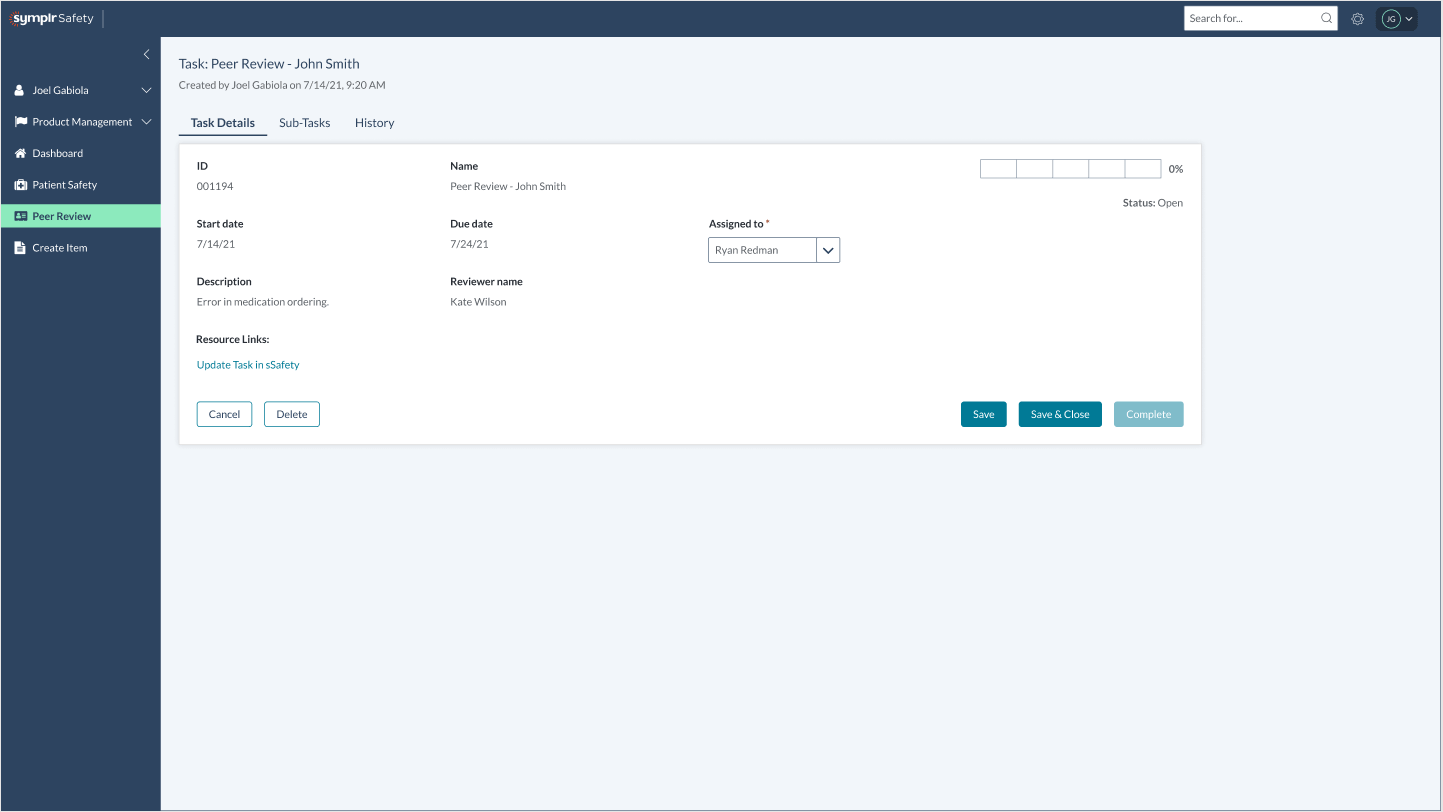
Investigators can now assign cross-product tasks directly from Safety. In this example, a task is created for the Quality Director to conduct a Peer Review.

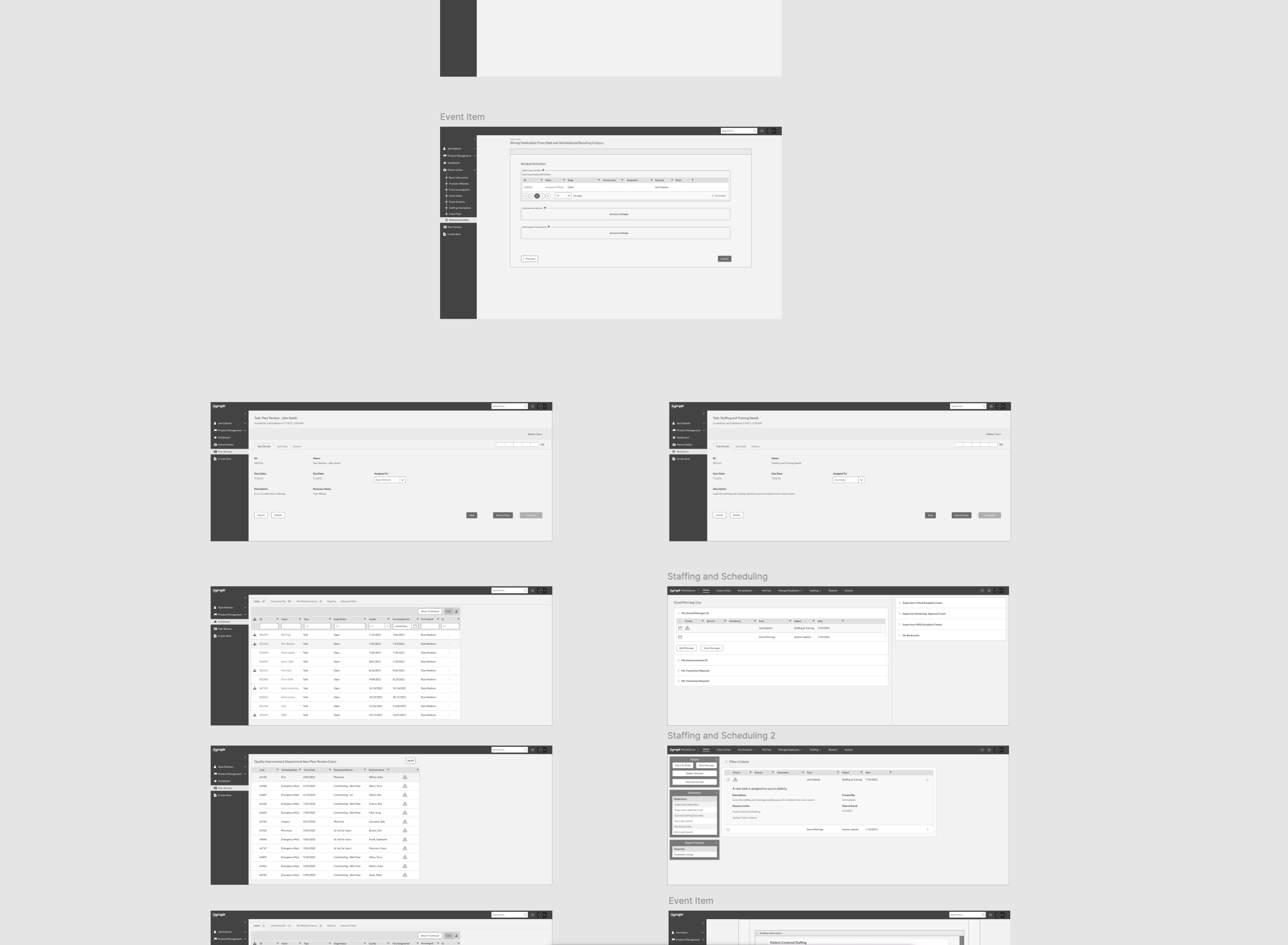
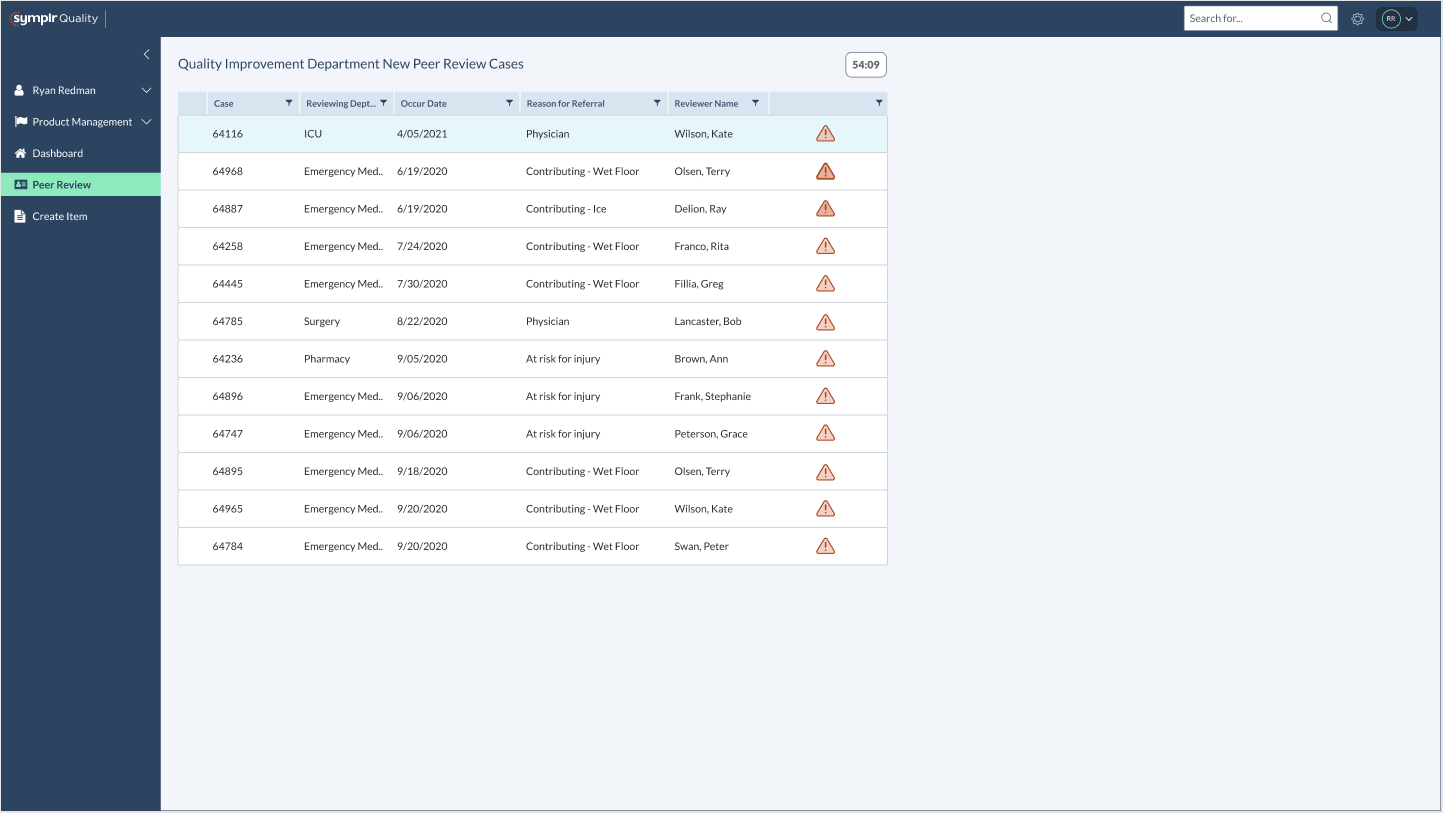
A case is automatically generated in Quality with the incident report already attached.

Once the Peer Review is completed, the case is marked as "closed.
The interactive mockup received stakeholder approval and is positioned to secure funding. The project will focus on building product integrations that demonstrate the value of owning the complete ecosystem—positioning it as a key upsell opportunity.
This project was to revamp the clipping interface for the company's flagship product. By interviewing potential customers, we discovered that the original clipping interface was too complex to learn. After some competitor research and user testing, I designed a solution that met the users' needs. I added new panels at the bottom that visually showed the start and end clip points. Each panel allowed the user to easily move 1 second or 1 frame, forward or back, in the timeline. This allowed for frame accurate clip creation. I also added a play button to preview that portion of the clip. Feedback was very positive from customers and this new version of the clipping interface was implemented into the product.
February 2020
by Joel Gabiola
UX/UI, Interface